This newsletter issue includes:
One section for Bubble beginners
One section for more experienced Bubble makers
One cool app built with Bubble
One tweet related to Bubble that I found inspiring and helpful.
Feel free to skip to the section you think you’ll enjoy the most!
The Beginners Bubble
Bubble has 3 main tabs inside the app builder:
the Design tab: where you define how your app will look like.
the Workflows tab: where you build your app logic. You’ll be telling Bubble “When this happens, then do that”.
the Database tab: where you store all the data that users’ input or you create.
The first tab that you should become familiar with is the Design tab.
Inside it, you can create visual elements and input elements and combine them in every way you can think of.
Visual elements are things like text, images, videos, links, etc.
Input elements are things like input fields, checkboxes, dropdowns, etc.
I’ve prepared two pages for you to see all these elements in action:
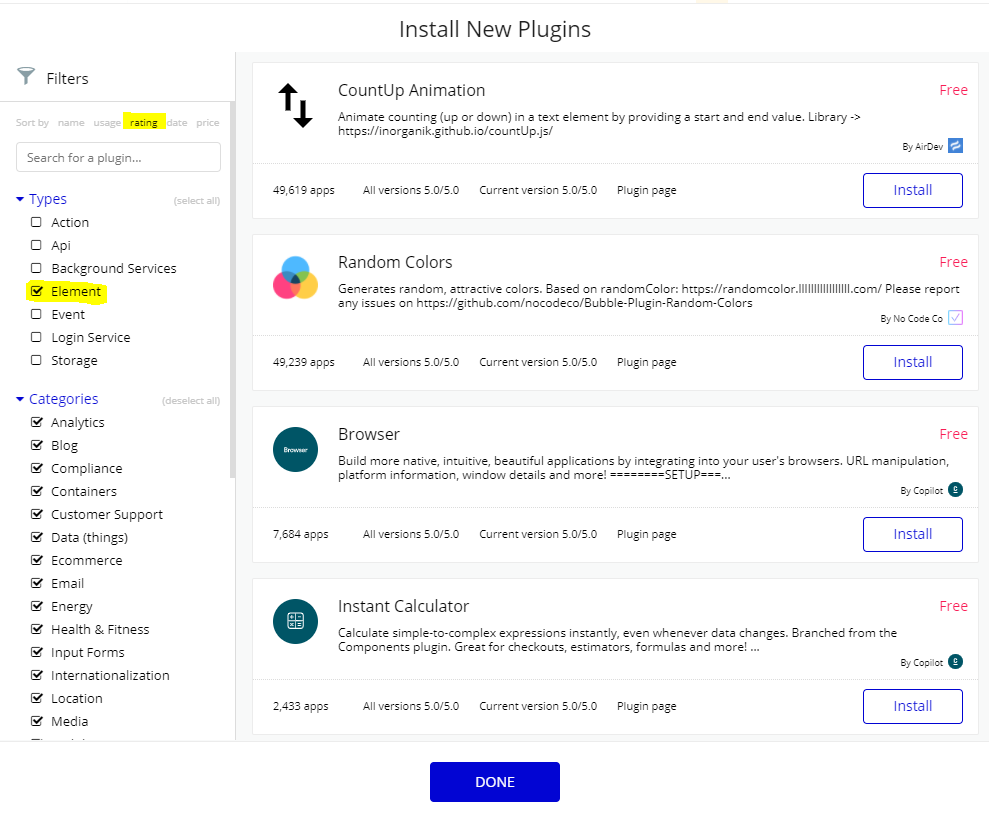
The elements that you will find in those pages are the basic elements that are pre-built in Bubble. I’ve only shown you 10% of what there is. By clicking on the Install more button in the Visual Elements section (or the Input Elements section), you’ll be able to find hundreds of cool elements to play with.
I like to filter only the elements and then sort by rating.
The Makers Bubble
Since we’re talking about design elements, today I’m going to show you how to make a typewriter effect in Bubble. It’s actually pretty straightforward but I hadn’t discovered it until recently when browsing through the forum, so you might not have discovered it (yet).
This webpage I made shows a few examples of typewriter UI elements and my favourite settings to make sure they are readable.
How to create typewriter UI elements?
Download the Typewriter Text plugin in Bubble.
Select the Typewriter Text visual element and draw it in the page.
Choose which text is going to be deleted and rewritten. You might want to rewrite a complete sentence or just a single word.
Choose your pauses, typing speed & deleting speed. I recommend you playing with these values to see what works best for you. I like to have a fast deleting speed and a slower typing speed to increase readability.
Bubble App of the Week
App of the week is Hacker House, a French company that has coliving spaces and shared apartments for entrepreneurs, freelancers and start-ups.
I love the way they have designed their website. Making an outstanding design can be tricky with Bubble and they have really nailed it. Also, it’s the first website I see built with Bubble that successfully allows Dark mode.
I recommend you visiting the website and exploring the different sections, as it can give you a lot of new ideas. You can start with Stephane’s profile (founder) and then go down the rabbit hole.
Bubble Tweet of the Week
This week we’re going with one of my favourite threads. Kieran uses 14 GIFs to illustrate how you can create a responsive page using Bubble.

I hope you enjoyed reading this issue as much as I enjoyed sharing what I’m learning. If you have ideas for things you would like to see covered in the next issues, don’t hesitate to reply to this email. You can also reply just to say “hello” :-)
If you liked this issue and you want to subscribe, you can do it here ⬇




Thanks for all the interesting inputs - inspired to keep em bubbling